Memasang Kode HTML Komentar Facebook di Web/Blog
Cara memasang kode script komentar facebook di blog banyak caranya, berikut ini salah satu yang sering di pakai oleh para blogger.

Detik ini pula saya admin ingin memberikan tips cara menempelkan komentar facebook di bawah postingan anda dan jika anda masih memakai komentar blogger, itu akan menambah komentar anda. Artinya akan ada 2 pilihan pengunjung mau berkomentar di blogger atau facebook.
Cekidot....
Pertama silahkan Copy script nya dibawah ini:
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comments made with Facebook'>
<img class='comments-tab-icon' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0o4kk8OCIDIfzbFDvICwJzaiomE4UyYDa8SPMsWjLAhE2oKH2NOXjw9DqU4F4iD1BEDO-5yVyiP3A3ROeeoz2glfvX3AkLsyPyijNjQWdGhyjQP42NjG1mmtbdQoJTJuXbYUyKfbyZ1Q/s1600/fb.png'/><fb:comments-count expr:href='data:post.url'/> Comments</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'>
<img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comments</div>
<div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'><div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='2' width='550'/></b:if></div>
<div class='comments comments-page' id='blogger-comments-page'>
<br />
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><script src='http://code.jquery.com/jquery-latest.js'/><meta content='IDFANPAGEFACEBOOK' property='fb:admins'/><script type='text/javascript'>function commentToggle(selectTab) {$(".comments-tab").addClass("inactive-select-tab");$(selectTab).removeClass("inactive-select-tab");$(".comments-page").hide();$(selectTab + "-page").show();}</script><br />
<br />
<style>.comments-page { background-color: #f2f2f2;}#blogger-comments-page { padding: 0px 5px; display: none;}.comments-tab { float: left; padding: 5px; margin-right: 3px; cursor: pointer; background-color: #f2f2f2;}.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}.comments-tab:hover { background-color: #eeeeee;}.inactive-select-tab { background-color: #d1d1d1;}</style>
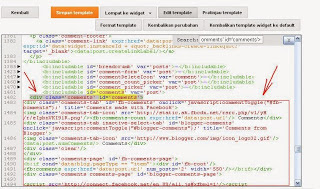
Selanjutnya anda login atau masuk ke blogger >> Seting template >> Cari kode (CTRL+F) <div class='comments' id='comments'> Atau <div class='comments' id='comments'>
Paste-kan Script tadi tepat di bawah Kode : <div class='comments' id='comments'> Atau <div class='comments' id='comments'>
CONTOHnya Seperti gambar dibawah ini:
 |
| Klik Dua Kali Untuk Memperbesar gambar |
Semoga Tips Memasang Kode HTML Komentar Facebook di Web/Blog berguna dan segera diterapkan pada blog anda.
Baca Juga Artikel Kami yang Lain
- Jackpot Dafabet Pesta Para Member Dafa














